この記事では,マルチメディア通信に関わる知識を簡単にまとめていきたいと思います。ただし,全ての知識が詳しく網羅されている訳ではありません。また,分かりやすいように多少意訳した部分もあります。ですので,参考程度におさめていただければ幸いです。
間違えている箇所がございましたらご指摘ください。随時更新予定です。他のサーベイまとめ記事はコチラのページをご覧ください。
WWW
WWW(World Wide Web)は,ハイパーテキスト(順序にとらわれずリンクで接続された文書)で構築されたシステムのことを指します。基本的な構造としては「クライアント↔︎サーバ」の二者間で,HTTPやFTPなど様々なプトロコルに対応しています。
HTML(HyperText Markup Language)は,WWWにおいてハイパーテキストを記述するための言語です。基本的な記述方法はタグ「<>」によって記述をはさむというものです。HTMLはSGML(Standard Generalized Markup Language)の実装の1つでもあります。
HTTP
HTTP(Hyper Text Transfer Protocol)は,ブラウザとサーバ間で行われるコンテンツ送受信に用いられるプロトコルです。HTTPは主に「リクエスト」と「レスポンス」によって定められています。リクエストでは,リソースへのアクセス方法が指定され,例えば取得を表す「GET」メソッドや情報を与える「POST」メソッドが定義されています。レスポンスでは,ステータスなどを返します。
クッキー
クッキーに関しては,以下の記事で簡単に説明しています。

クッキー(cookie)という概念を導入するそもそもの動機としては,HTTPには「動的な状態」というものがないからです。HTTPでは,同じURLに対するGETリクエストでは毎回同じコンテンツが返されます。しかし,私たちがコンテンツを利用する際には,直前の動作を参照することなど,動的な状態を引き継ぐ必要があります。
そこで,HTTPサーバとブラウザの間の「状態」をクッキーというラベルのようなものを使って管理する仕組みを考えました。URLにパラメータを付与する方式も考えられましたが,その方式では悪意のある攻撃者によって情報漏洩や乗っ取りが起こる可能性があります。
クッキーはHTTPヘッダに含まれ,名前や有効期限などの情報が記述されます。本来はサーバ側で管理すべき情報を含めることや,クロスサイトスクリプティングなどによりクッキーが攻撃者のサイトに送信されてしまう可能性が危険視されています。
Webの拡張技術
Webの拡張技術を分類すると,「ブラウザ側の拡張」「HTTPの拡張」「トランスポート層の改良」というように分類できます。それぞれの項目をみていきます。
ブラウザ側の拡張
ブラウザ側の拡張技術としては,「JavaScript」「Ajax」「Adobe」「Java Applet」「HTML5」が挙げられます。JavaScriptはブラウザ上で動作し,動的なコンテンツを実現するための言語です。JavaScript登場当初はブラウザ間の互換性が非常に低いという問題がありました。ECMAScriptという標準規格が定められてからは,ある程度改善されましたが,依然として互換性の問題は残っています。
Ajaxは動的な処理を行うための技術・実装方式の総称です。よく例に出されるのが検索結果をリアルタイムで入力時に表示するというものです。「JavaScriptを使って非同期通信をする技術」とよく言われています。つまり,ブラウザではなく(非同期)JavaScriptによってXML形式のデータをやり取りする方式のことをAjaxと呼びます。
Java Appletとは,Javaのアプリケーションの1つで,ブラウザ上で実行されます。クライアントのブラウザ上で実行されるという性質から,セキュリティ保護のためにローカルの資源にアクセスできないことや,ダウンロード元のサーバとしか通信ができないといったような制限が設けられることが多いです。
Adobeはアメリカのソフトウェア企業の1つで,様々なソフトウェアを開発しています。中でも「Adobe Flash」と「Adobe Shockwave」は有名な技術です。Adobe Flashはブラウザにプラグインとして組み込まれ,アニメーションやゲームなどを再生・実行するためのものです。しかし,後述のHTML5の登場により2020年にサポートが終了すると発表されています。[参考:Flash & The Future of Interactive Content]
HTML5は,JavaScriptなどを含む形でHTMLを改良した言語です。動画や音声,アニメーションなどが簡単に組み込めるという特徴があります。他にも,アプリを作成できることや,HTML自体の記述も簡潔になってCSSのコード量も少なく済むような特徴があります。
HTTPの拡張
HTTPの拡張技術としては「HTTP/2」「WebSocket」「WebRTC」が挙げられます。まず,HTTP/1.1では複数のコンテンツを同時に読み込むことの限界があります。加えて,サーバはリクエストの順番通りにレスポンスを返さなければならない」という制限(HTTPパイプライン)もありました。HTTPパイプラインは,先頭のリクエストの処理に時間がかかる場合,それに続くレスポンスは全てブロックされてしまうという「Head-of-Line Blocking」という問題を生じさせました。
そこで,従来のHTTP/1.1に新しく機能を追加するのではなく,内部動作を置き換えた「HTTP/2.0」が標準化されました。HTTP/2.0は,Googleが発表した,Webサイトの読み込みを早くする「SPDY」がベースになっており,以下のような特徴があります。
●ストリームの多重化
●ストリームの優先度
●ヘッダー圧縮
●TLSの必須化
●サーバプッシュ
●フロー制御
特に,ヘッダ圧縮では,ヘッダをバイナリにすることで転送単位を細かく指定できるようになるほか,パーサに依存する部分を最小化することができます。状況に応じて,ハフマン圧縮やオフセット表現を利用することもあります。
WebSocketは,双方向通信を効率よく行うためのプロトコルの一種です。従来のHTTPでは「リアルタイム」で「双方向」の通信を実現するのが難しいという問題がありました。そこで,例えば,先ほどもお伝えした「ポーリング」によりクライアント側がサーバ側に更新を定期的に問い合わせたり,サーバ側で問い合わせを一定時間保留して何らかのアクションと共にレスポンスする「Comet」などの工夫をしていましたが,ボトルネックは解消されませんでした。
そこで,一度コネクションを確立したら双方向の通信が可能である「WebSocket」というプロトコルが考案されました。WebSocketでは,通信ごとにコネクションを新しく作らないことや,ヘッダのサイズを最小化するなど,効率化のための工夫がなされています。
WebRTC(Web Real-Time Communications)は,Webブラウザ上でリアルタイム通信を可能にするオープンソースのフレームワークです。JavaScript APIによってアクセスが可能です。端末上のカメラやマイクからエータを取り込むことや,ストリームデータ・バイナリデータ・テキストデータのP2P通信を可能にします。
トランスポート層の拡張
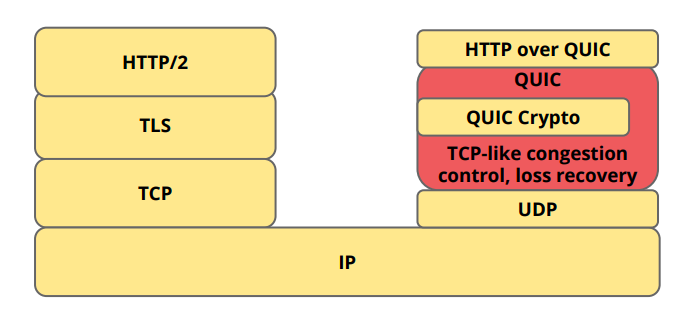
トランスポート層の改良技術としては「QUIC」が挙げられます。QUICはUDP上で働く新しいプロトコルで,「TCP+TLS1.3+HTTP/2」に相当するようなものです。
QUICにおいては,セッションはIPアドレスに依存せずにUDP上のIDで管理されます。また,handshake時に暗号化をベースとする通信を行い,最短0-RTT(1回もhandshakeを必要としない接続)が可能です。Googleとしては,まずとりあえずUDP上で改良版SPDYを目指し,その後TCP・TLS上などで拡張を目指していくとのことです[2]。