今回は,MacでWebサーバを無料で構築する方法をお伝えしていこうと思います。Webサーバ周りの知識はごちゃごちゃしがちなので,しっかり整理してお伝えしていくことが目標です。
また,本記事はプログラミング記事シリーズの内容になります。その他の記事は,こちらの「プログラミング記事まとめページ」をご覧ください。
読みたい場所へジャンプ!
Webサーバ概要
こちらの記事でもお伝えしているように,Webサーバというのはインターネットを利用する私たちの情報源となる存在です。
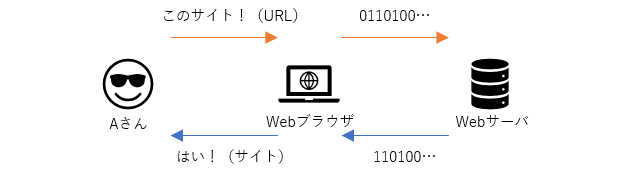
試しに,AさんがWebサイトを閲覧する場合の流れについて考えてみましょう。
基本的には「Aさん→Webブラウザ→Webサーバ」という順番でWebサーバにサイトを見たいというお願い(HTTPリクエスト)をすることで,Webサイトを見ることができるようになります。
 Webサイト閲覧の流れ
Webサイト閲覧の流れつまり,自分のホームページを作成するためには,Webサーバをレンタルするか,自分で構築する必要があるのです。
心配いりません。Webサーバといっても,所詮私たちが使っているパソコンと何ら変わりありありません。
ただ,私たちのパソコンがWebサーバとして機能するためにはある条件が必要になります。
それが,Webサーバソフトを導入しているということなのです。Webサーバソフトを利用すれば,私たちのパソコンを簡単にWebサーバとして働かせることが可能になります。
現在普及しているWebサーバソフトとしては,以下のようなものが有名です。
●Apache:超定番のソフト。Webサーバといえば大抵コレを指す。
●Nginx:特徴は高速な点。
●IIS:Windowsの標準搭載ソフト
構築方法
それでは早速,Macを使ってWebサーバを構築していきましょう。方針としては2つあります。
1.Apacheの利用
2.Amazon EC2の利用
なんと,Macには標準でApacheが搭載されています。つまり,Apacheを利用する方針は自分のパソコンをWebサーバにしてしまおうというものです。Amazon EC2はAmazonの提供するクラウド上のサーバを一時的にレンタルする方法です。
Apacheの利用
最初に大まかな流れを確認しておきます。
1.Apacheの起動
2.自動起動設定
3.HOMEページの編集
4.新規ページの作成
5.ベーシック認証をかける
6.URLから入力を受け取る
7.Pythonのファイルを動かしてみる
それでは早速参りましょう。
Apacheの起動
sudo apachectl start管理者権限で実行していきます。ちなみに,設定ファイル等をいじったあとはApacheを再起動させる必要があります。再起動と停止は以下のコマンドで行えます。
sudo apachectl restart # 再起動
sudo apachectl stop # 停止
自動起動設定
sudo launchctl load -w /System/Library/LaunchDaemons/org.apache.httpd.plist # 自動起動設定
sudo launchctl unload -w /System/Library/LaunchDaemons/org.apache.httpd.plist # 自動起動解除
Apacheが自動起動するように設定したい場合は,1行目のコマンドを入力してください。解除したい場合は2行目のコマンドを入力してください。
HOMEページの編集
なんと,この時点で自分のパソコンがWebサーバになってしまいました。
証拠として,適当なWebブラウザ(Chromeなど)で「http://localhost」と入力してみてください。「It works!」と表示されましたか?大成功です。
以下では,「It works!」以外の文字を出力できるように変更していきましょう。まず,「It works!」と書かれたファイルの実態ですが
「/Library/WebServer/Documents/index.html.en」
に書かれています。こちらのindex.html.enを編集することにより,It worksの文字を変えることができます。注意点としては,管理者権限でないと編集が行えない点です。また,
「/Library/WebServer/Documents」
にある「index.html.en~orig」も同時に編集しなくては,変更が反映されないので気をつけてください。試しに,「index.html.en」と「index.html.en~orig」を「Wow!」と書き換えてみてください。
このとき,htmlの書き方にしたがって「<h1>Wow!</h1>」としてもOKです。編集後,Apacheの再起動を行って「http://localhost」に接続してみてください。「Wow!」と表示されましたか?
ですので
「/Library/WebServer/Documents」
内にある「index.html.en」がHOMEページとして表示されていたのです。
新規ページの作成
それでは,HOMEページの編集が行えたので,次は新しいページを作ってみましょう。
今回は,「http://localhost/secure」というページを作成して,ベーシック認証をかけることを目標としてみます。まずは,新しいディレクトリを作成します。
cd /Library/WebServer/Documents # Document Rootに移動
sudo mkdir secure # 新しくディレクトリを作成
続いて,secureディレクトリに「index.html.en」を作成しましょう。「vi」コマンドは慣れていないと少し難しいと思いますが,基本的には「編集モード」「コマンドモード」を行き来して最後に「:wq」で保存するだけです。今回は,viコマンドで新たにファイルを作成すると同時に「Secret page」という文字列を入力しておきましょう。
cd /Library/WebServer/Documents/secure # secureに移動
sudo vi index.html.en # 新しいファイルを作成して編集する
# 「Secret page」と書き込みましょう
さて,適当なWebブラウザで「http://localhost/secure」と打ち込んでみてください。「Secret page」と表示されましたか?
ベーシック認証をかける
さて,現状ではシークレットページがシークレットになっていませんね。そこで,今回は最も単純な「ID」と「パスワード」によるベーシック認証をかけてみたいと思います。ベーシック認証のためには,2つのファイルを作成する必要があります。
●.htpasswd:idとpasswordを設定
●.htaccess:.htpasswdの場所を認証の設定を記述
それぞれ,個別に作っていきましょう。まずは,.htpasswdから作成します。今回は,idを「test_id」,パスワードを「test_pass」として設定します。
sudo htpasswd -c -b /Library/WebServer/Documents/.htpasswd test_id test_pass # ドキュメントルートにパスワードファイルを設置
実際に,作成されたファイルを見てみましょう。
cd /Library/WebServer/Documents # Document Rootに移動
sudo cat .htpasswd # 中身を見てみるtest_id:$apr1$rtyQ3B・・・・
# 空白行このように,.htpasswdは「id:password」という形式で作成されています。パスワードは簡単な暗号化が施されています。次に,.htaccessを作成していきましょう。.htaccessはベーシック認証をかけたいファイルのディレクトリに設置します。今回は,secureディレクトリに.htaccessを設置していきましょう。またしても,viコマンドを使って編集していきます。内容は,以下のコピペでOKです。
AuthUserFile /Library/WebServer/Documents/.htpasswd
AuthGroupFile /dev/null
AuthName "input your id and passwd"
AuthType Basic
require valid-user★AuthUserFileは.htpasswdの場所を指定しています。
★AuthGroupFileは,グループのidとパスワードを記入したファイルの場所を指定しますが,ベーシック認証では必要ないため,「/dev/null」を指定して「何もありません」という指示を与えます。
★AuthNameはパスワード入力時に表示される文言です。(ブラウザにもよります)
★AuthTypeは認証タイプなので,今回は「Basic」を指定します。
★requireは認証された全ユーザを許可するという意味で「valid-user」を指定します。
さて,実際に.htaccessを作っていきましょう。
cd /Library/WebServer/Documents/secure # secureに移動
sudo vi .htaccess # .htaccessファイルを作成・編集
# 以下の内容をコピペ
# AuthUserFile /Library/WebServer/Documents/.htpasswd
# AuthGroupFile /dev/null
# AuthName "input your id and passwd"
# AuthType Basic
# require valid-user
これにてベーシック認証の設定が完了しました。Apacheを再起動した後,実際に「http://localhost/secure」にアクセスしてみてください。ユーザ名とパスワードを求められたら大成功です。もしエラーが発生する場合は,権限の設定を見直す必要があります。
sudo chmod 604 /Library/WebServer/Documents/.htpasswd
sudo chmod 604 /Library/WebServer/Documents/secure/.htaccess等を試してみてください。
URLから入力を受け取る
さて,ここからはURLから入力(クエリ)を受け取る方法についてお伝えしていきます。目標としては,「1+1」という入力を受け取った時にその計算結果を出力するページを作成してみましょう。ここでは,Pythonの力を借りることになります。
具体的には,CGI(Common Gateway Interface)というシステムを利用してWebサーバがURLに書かれた入力を受け取った時にPythonファイルを動かして,その結果をページに出力するという流れを想定してみましょう。CGIを使うためには
「/Library/WebServer/CGI-Executables」
の中にPythonファイルを設定すればOKです。そうすれば,「http://cgi-bin/」というURLでページにアクセスすることができるようになります。
URLで入力を渡すときには,「?」を利用します。例えば,「http://cgi-bin/test.py?1+1」というのは
「/Library/WebServer/CGI-Executables」
の中にある「test.py」というプログラムに1+1という文字列型の入力を渡しています。
Pythonのファイルを動かしてみる
実際に,適当なエディタで以下のPythonファイルを設置してみてください。
#!/usr/bin/env python
print("Content-type: text/plain\n")
print("Hello, world")1行目は,これからPythonのファイルを動かしますよという指令です。コメントっぽいからといって,省略してはいけません。2行目は,これからplainなテキストが書かれますよという指令です。例えば,text/htmlを指定することもできます。
さて,続いてWebサーバがPythonファイルを認識できるように設定を変更していきたいと思います。Macの場合は
「/etc/apache2/httpd.conf」
に設定ファイルが設置されています。この設定ファイルを以下のように変更していきます。
#LoadModule cgi_module libexec/apache2/mod_cgi.so
↓
LoadModule cgi_module libexec/apache2/mod_cgi.so#AddHandler cgi-script .cgi
↓
AddHandler cgi-script .cgi .py上では,cgiモジュールを読み込めるように設定しています。下では,.pyファイルを認識できるように設定しています。さて,「http://cgi-bin/test.py」にアクセスしてみてください。「Hello, world」と表示されましたか?続いて,以下のようなプログラムを作成して,同じように
「/Library/WebServer/CGI-Executables」
に設置してみてください。
#!/usr/bin/env python
import cgi
import os
print("Content-type: text/plain\n")
query_string_key = 'QUERY_STRING'
if query_string_key in os.environ:
query = os.environ[query_string_key]
else:
query = {}
try:
if (type(eval(query)) == int) == False:
print("ERROR")
else:
print(eval(query))
except:
try:
print(eval(query))
except:
print("ERROR")
URLから受け取った入力を文字列型として処理しながら計算結果を返すプログラムです。入力が計算式でなかった場合は「ERROR」と返すようにしています。また,eval()に組み込み関数の文字列を渡してしまうとtryを通ってしまうため,少しややこしい構造になってしまっています。(細かい説明は省略させていただきます…!)
本記事もクライマックスです。「http://cgi-bin/calc.py?1+1」「http://cgi-bin/calc.py?abcde」などと入力してみてください。それぞれ「2」「ERROR」と出力されましたか?予想通りの結果が出ると,気持ちいいですね。
Amazon EC2を利用する
Amazon EC2を利用する場合も,基本的には同じ流れになります。ただ,最初だけは少し勝手が異なります。「AWS EC2でWebサーバーを構築してみる(Qiita記事)」などを参照して,仮想サーバを作成してみてください。その仮想サーバー上で,上と全く同じ操作を行えば,Webサーバを構築することができます。
イメージとしては,Mac標準搭載のApacheは自分のIPアドレスをWebサーバの住所として利用するのに対し,Amazon EC2は仮想サーバのIPアドレスをもらって,そのIPアドレス上でWebサーバを構築していくというものです。mac上のターミナル(unix)から,Amazon Linuxに接続しながら作業を行います。先ほどまでは,最悪,「vi」コマンドを利用しなくても,GUIから操作することでなんとかやってこれた方もいらっしゃるかとは思います。
しかし,Amazon Linux上では「vi」コマンドを駆使しながらファイルを生成・編集していく必要があります。ぜひ,この際にviやvimなどのエディタを使いこなせるようにしておきましょう。